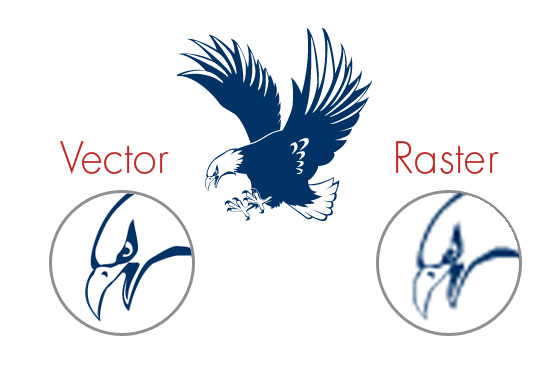
Vector vs Raster
May 28, 2015
Have you ever wondered why some images look great no matter what size they are, while others become pixelated and blurry when enlarged? That’s probably because you’re dealing with two different kinds of files, raster images and vector images. Raster and vector images have different advantages and disadvantages. Depending on what you want to do with the file, one or the other type of image will better suit your purposes.
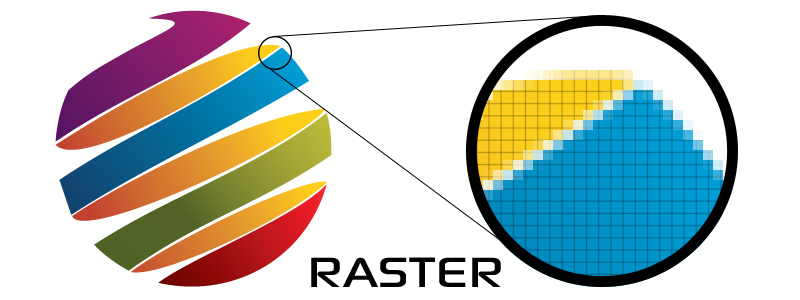
What is a raster image?
A raster image is made up of pixels. A pixel is a single point or the smallest single element in a display device, and looks like a square when enlarged. These pixels display as tiny dots of color. So the more pixels you have, the clearer your image is on your screen. But when a pixelated image is blown up, those small squares of colour will become visible and the image will lose its quality. Raster images cannot be enlarged neatly, but you can always shrink them. Most photo editing programs use raster images.
What is a vector image?
A vector image is designed using mathematics to draw shapes, lines and curves. The coordinates of the vectors are entered into a program, and the computer creates an image based on those coordinates. Basically, a vector image has four points of information that matter: the four corners. From there, the computer uses the coordinates to “connect the dots” and fill in the illustration. Vector images can be modified to fit any size, but will usually not be very detailed. The Illustrator program uses vector-based images.
When to Use Raster vs Vector
Because they are made up of lots of tiny pixels, raster images have great detail, and can accommodate minute edits and shading. But they cannot be enlarged without losing their definition. When you enlarge a raster image, you begin to see the individual pixels, and the image loses its quality. Raster images are great for complicated pictures with lots of details but should be designed at the resolution you want at full size.
Vector images are less detailed, but they can be shrunk or enlarged without changing the quality of the image. Vector images are most commonly used for fonts and logos. If you want an image that you can later use on both a large banner and a small postcard, then using a vector image is best.